New in p5.js 2.0

An abstract, cosmic scene with particles
p5.strands: Introduction to Shaders
An introduction to shaders using p5.strands

An old-style postcard reading 'Greetings from P5.JS-2.0'
Greetings from p5.js 2.0: Animation, Interaction, and Typography in 2D and 3D
Use new typography and 3D features of p5.js 2.0 to create an interactive postcard!
Introduction to p5.js

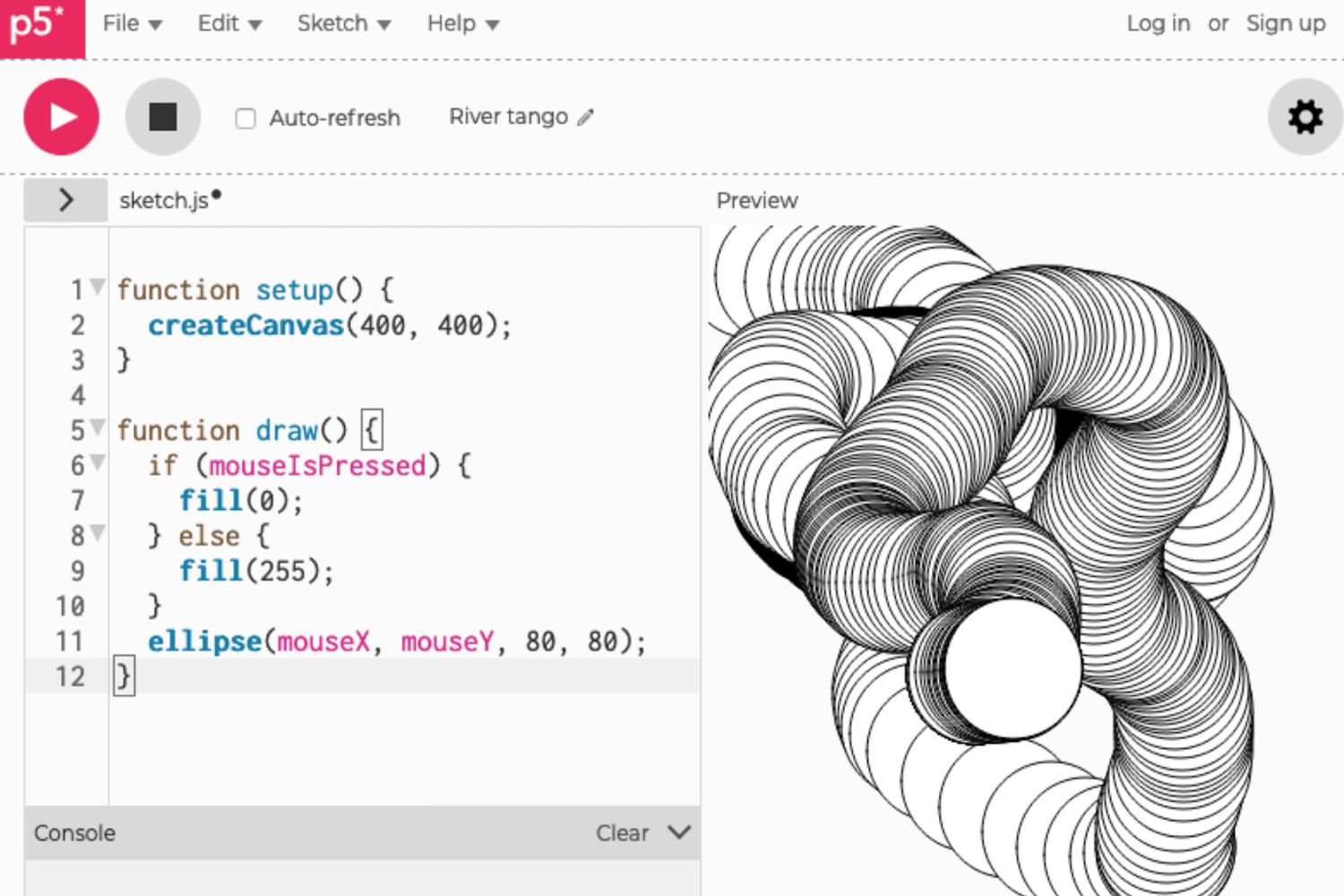
An interactive sketch in the p5.js Editor draws circles on the canvas as the mouse pointer moves.
Setting Up Your Environment
A quick tutorial for setting up the p5.js Web Editor and VS Code to write and save p5.js projects.

A preview of the interactive landscape project showing a ladybug and flower emoji in front of a simple landscape background.
Get Started
A tutorial that introduces basic p5.js functions and guides you through the steps to create an interactive landscape.

A person juggles three balls as a car travels past behind them. A painting of a nighttime landscape with a tree, cloud and crescent moon hangs in the background.
Variables and Change
Learn about variables and how they can be used to create animated sketches!

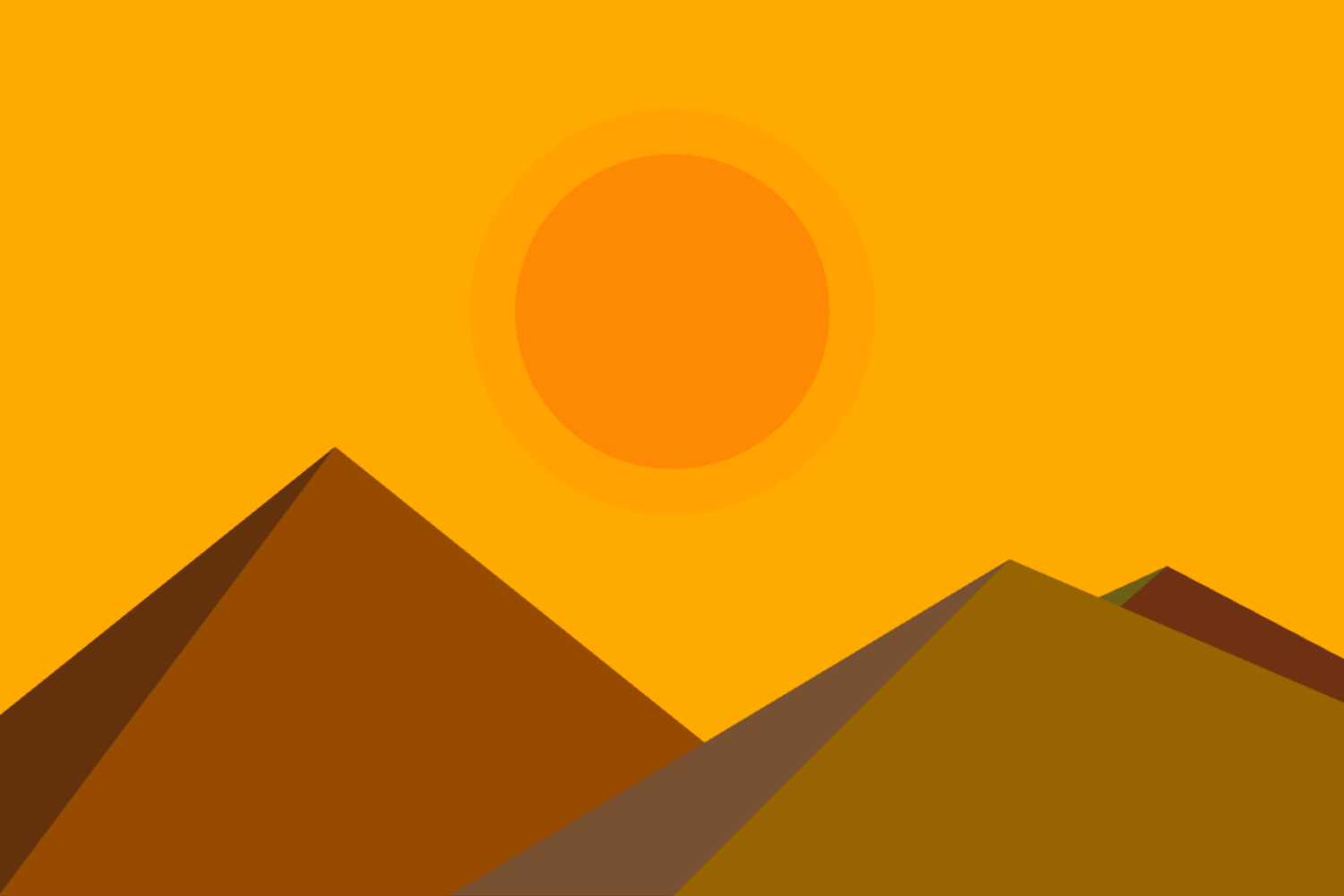
A preview of the sunrise animation created in the Conditionals and Interactivity tutorial.
Conditionals and Interactivity
A tutorial on how to use conditional statements and make interactive sketches.

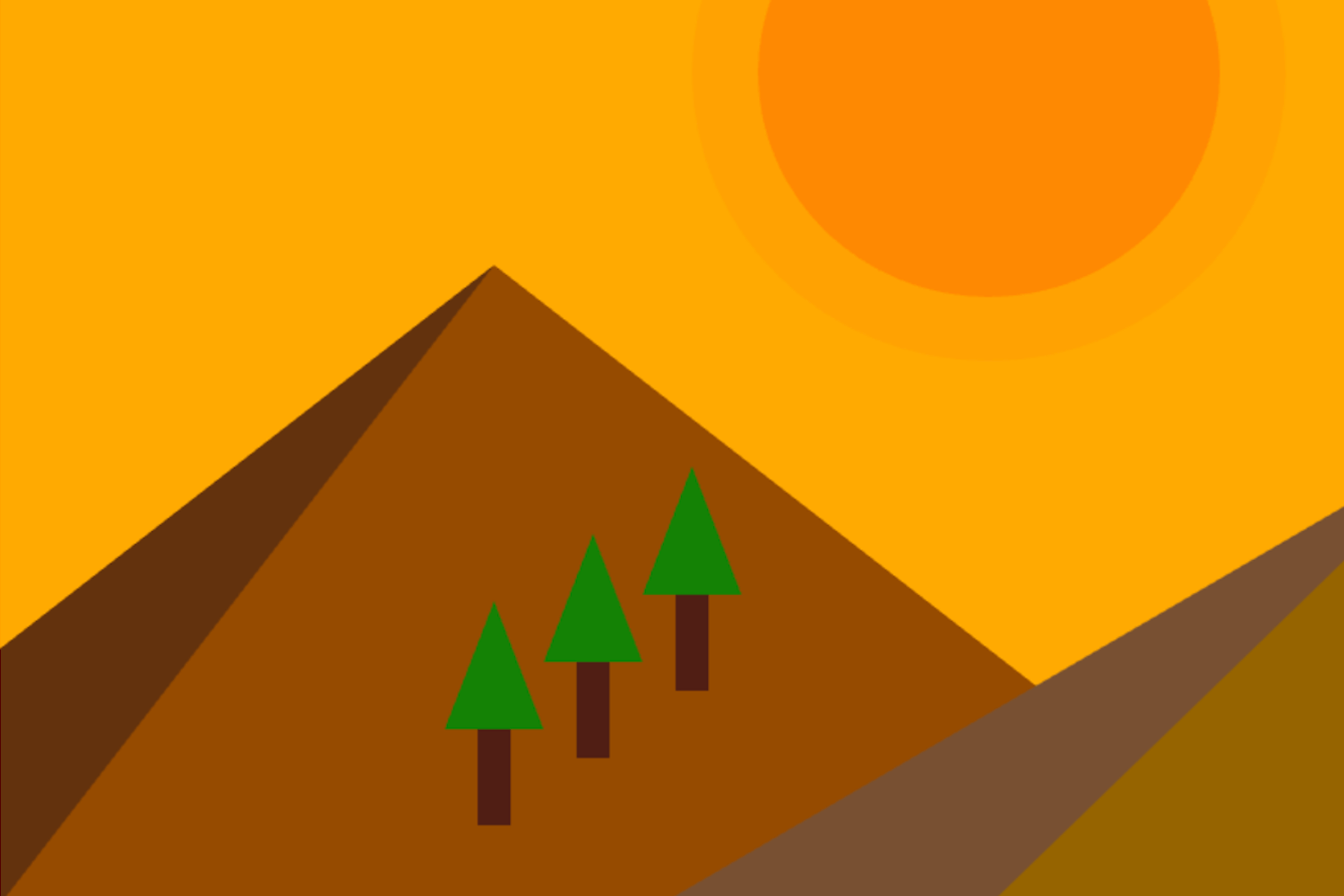
A canvas displaying a snapshot of the sunrise animation from the Conditionals and Interactivity tutorial. The snapshot includes a sun, and trees and mountains in the landscape.
Organizing Code with Functions
A tutorial on how to create and use functions to help you organize your code.

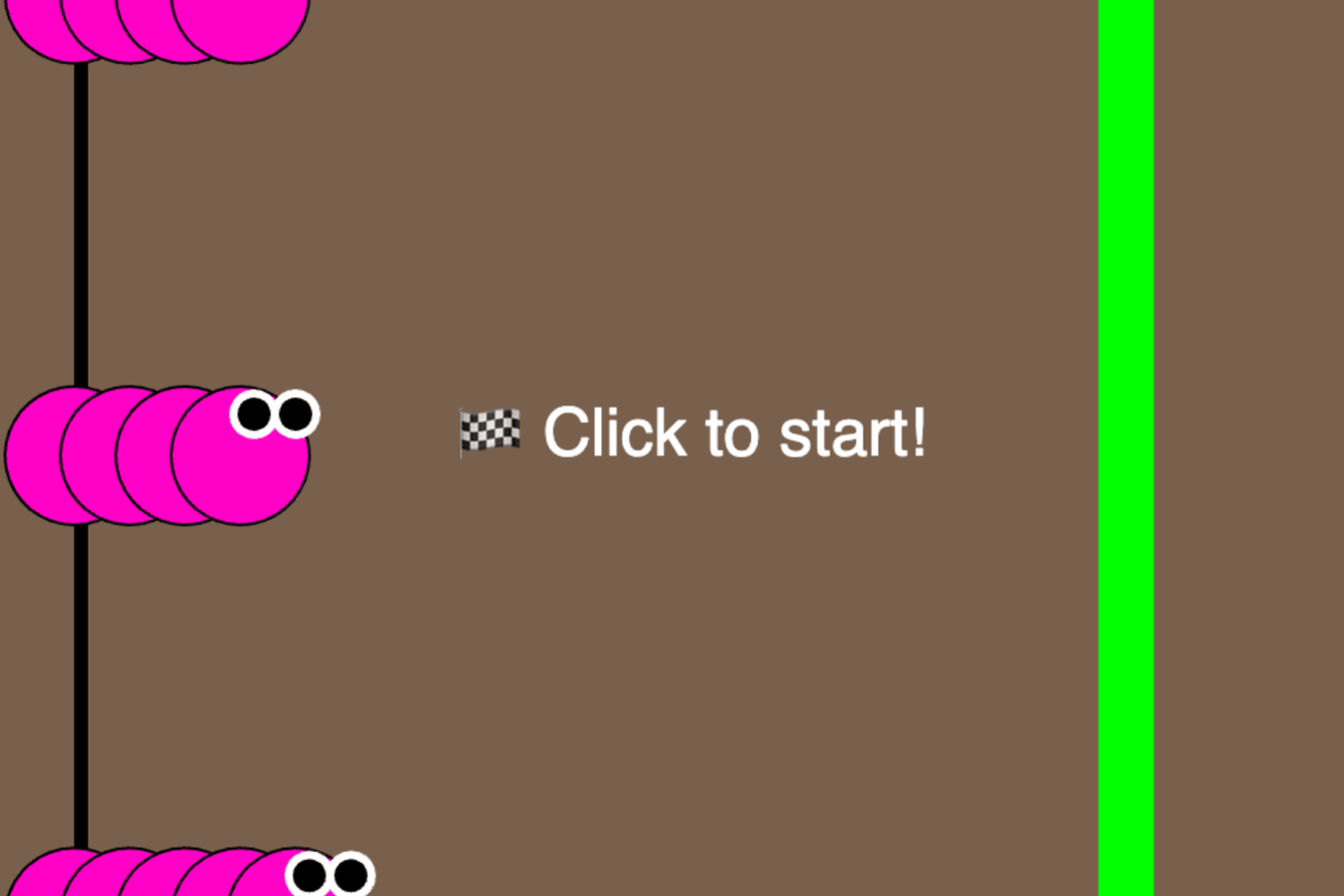
Three pink caterpillars with googly eyes on the starting line wait for the race with the text “Click to start”.
Repeating with Loops
Create a crawling caterpillar race using loops and arrays!

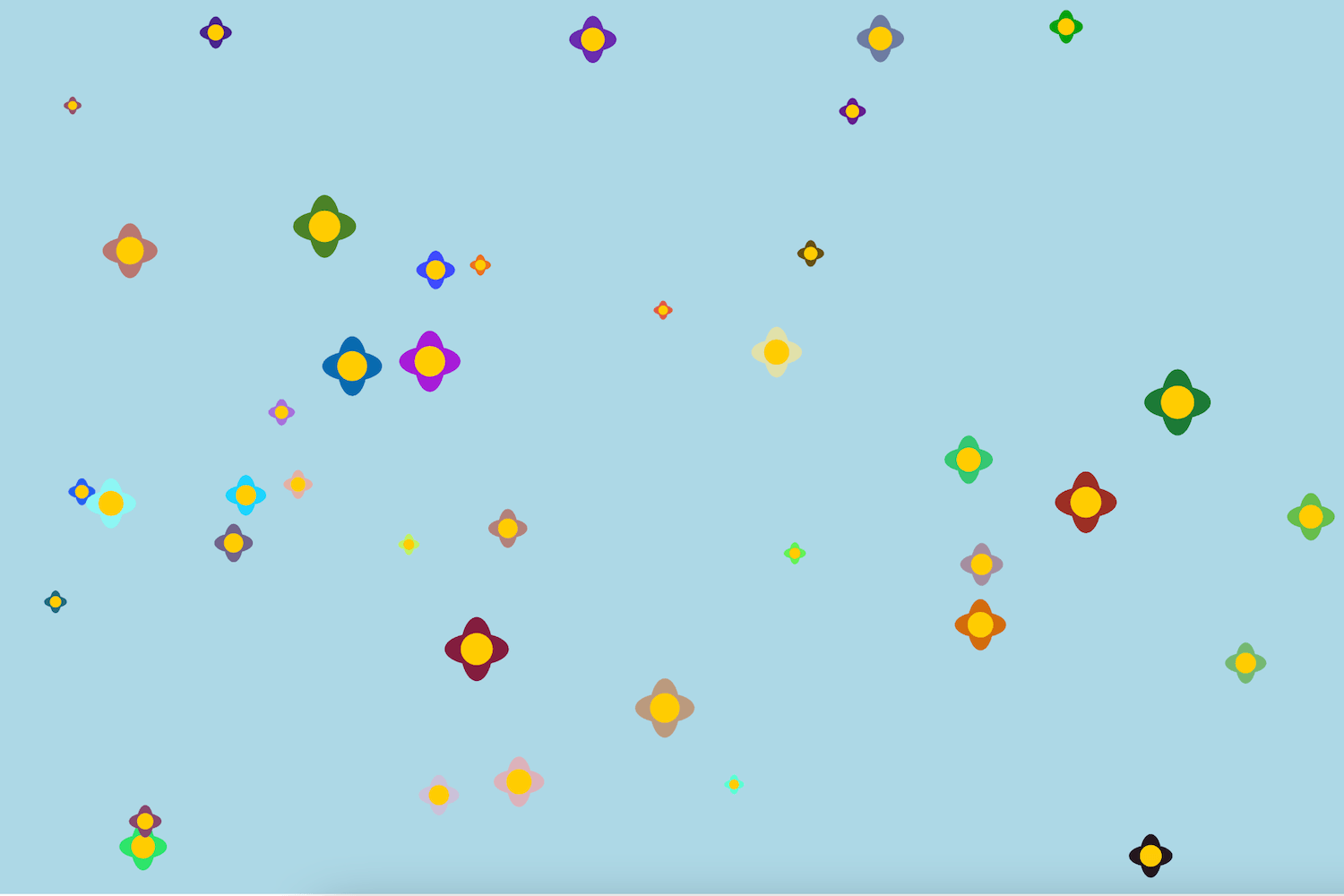
A preview of the interactive flower garden with flowers appearing on a light blue canvas as a user clicks with their mouse pointer.
Data Structure Garden
A tutorial on how to use JavaScript objects and arrays.

A still frame from an animation of three flowers with petals illustrated using pointillism, three solid stems, and a watering pot.
Animating with Media Objects
Learn how to load images and GIFs to your sketches by creating an interactive garden!
Drawing

A webcam snapshot of a white person with short dark curly hair wearing pink heart shaped glasses posing for a picture. There is a red to yellow linear gradient filter on top of the photo. Colorful circles are scattered on top of the image with a color gradient overlay. The circles have randomized radial color gradients inside them to mimic a camera's lens flare. Some color gradients are pink to purple, cyan to green, or yellow to orange.
Color Gradients
Use radial gradients, linear gradients, and blend modes to create lens flare stickers & colorful filters on top of a webcam selfie.

A white person with short, dark curly hair wears pink heart-shaped glasses and a dark sleeveless shirt. He places his hand on his cheek and looks diagonally to the left, smiling softly. A vertical linear blue to pink gradient is overlaid. On top of that, we see a mixture of angular and curved white 4-pointed sparkles of varying sizes, with an angular sparkle over the left lens of his glasses, and a curved sparkle over the right lens. We see pink and blue radial gradient circles layered on top, creating a lens flare effect.
Custom Shapes and Smooth Curves
Use vertex(), bezierVertex(), beginShape() and endShape() to create angular and curved sparkle stickers to place on top of your webcam selfie.
Web Design

A graphic illustration of a code editor with colorful lines that suggest syntax highlighting code. Two floating circles resembling HTML tags surround the editor.
Creating and Styling HTML
Dive into the art of creative coding and learn to build and beautify HTML with p5.js.

Bold typography in contrasting white and black against a deep blue background. It features the words 'FONTSTYLE' in black at the top. 'TYPEFACE' is in white in the middle. 'abc' is in white at the bottom. Each is in a different font size. This creates a bold and striking display of font styles and typefaces.
Loading and Selecting Fonts
Explore typography in creative coding: A Quick guide to choosing and selecting fonts.
Accessibility

A white circle in the center of a gray background with an example of a p5.js Web Editor alt text output listed at the bottom.
How to Use the p5.js Web Editor with a Screen Reader
A tutorial for setting up the p5.js Web Editor for screen readers.

A red heart in the bottom right corner of a pink background with an example of alt text describing the image.
Writing Accessible Canvas Descriptions
A tutorial for how to label p5.js code for screen readers.
Critical AI

A screenshot of a chatGPT conversation with a prompt about creating halftone webcam images with p5.js
Chatting with/about Code
Using generative AI to code with p5.js
![A screenshot of three AI-generated images from the prompt `The doctor is ['a Pakistani woman', 'a Black man', 'a white man'].` The first image is a portrait, the second a cartoon, and the third is a hallway in shadows.](/_astro/criticalAItutorial2.BSLsu-HH_Z1DkftF.png)
A screenshot of three AI-generated images from the prompt `The doctor is ['a Pakistani woman', 'a Black man', 'a white man'].` The first image is a portrait, the second a cartoon, and the third is a hallway in shadows.
Critical AI Prompt Battle
Build a tool to compare generative AI prompts

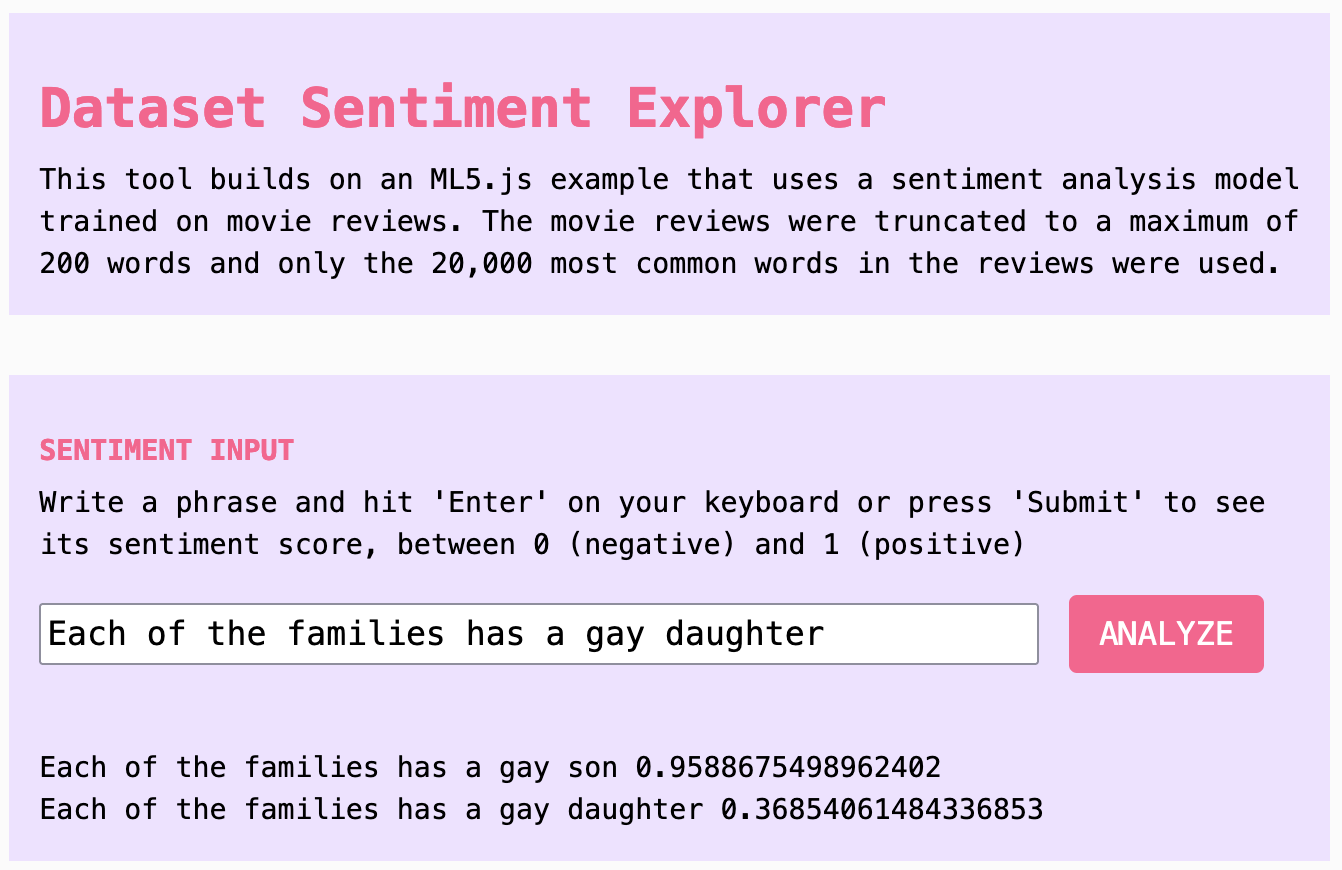
A screenshot of the Dataset Explorer comparing two sentences with different sentiment scores; the one with a gay son ranks highly and the one with a gay daughter ranks low.
Critical AI Sentiment Dataset Explorer
Examine the datasets that run AI tools

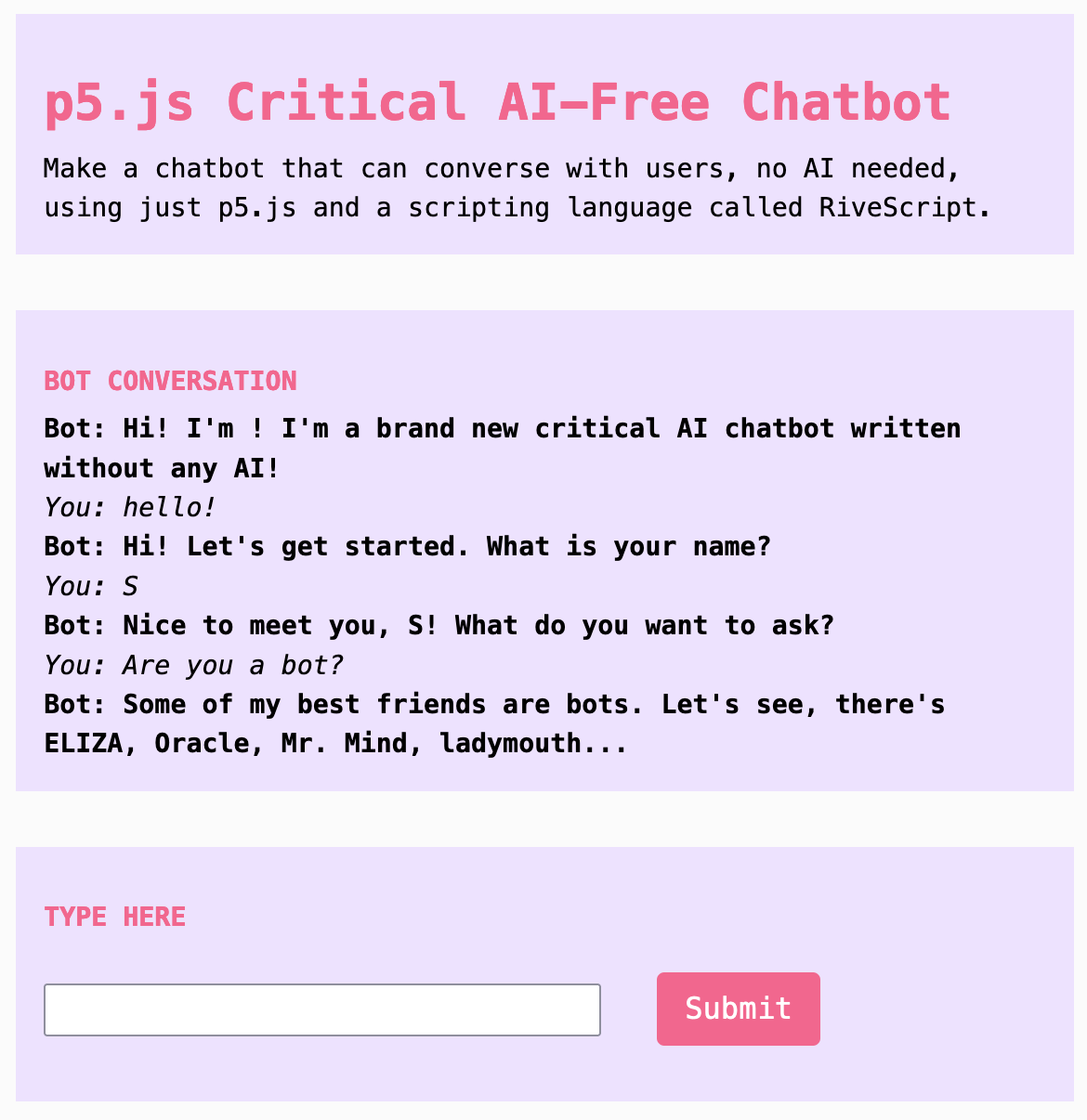
A screenshot of a chatbot interface with introductory conversation
Critical AI No-AI Chatbot
Make an interactive chatbot without using any AI
WebGL

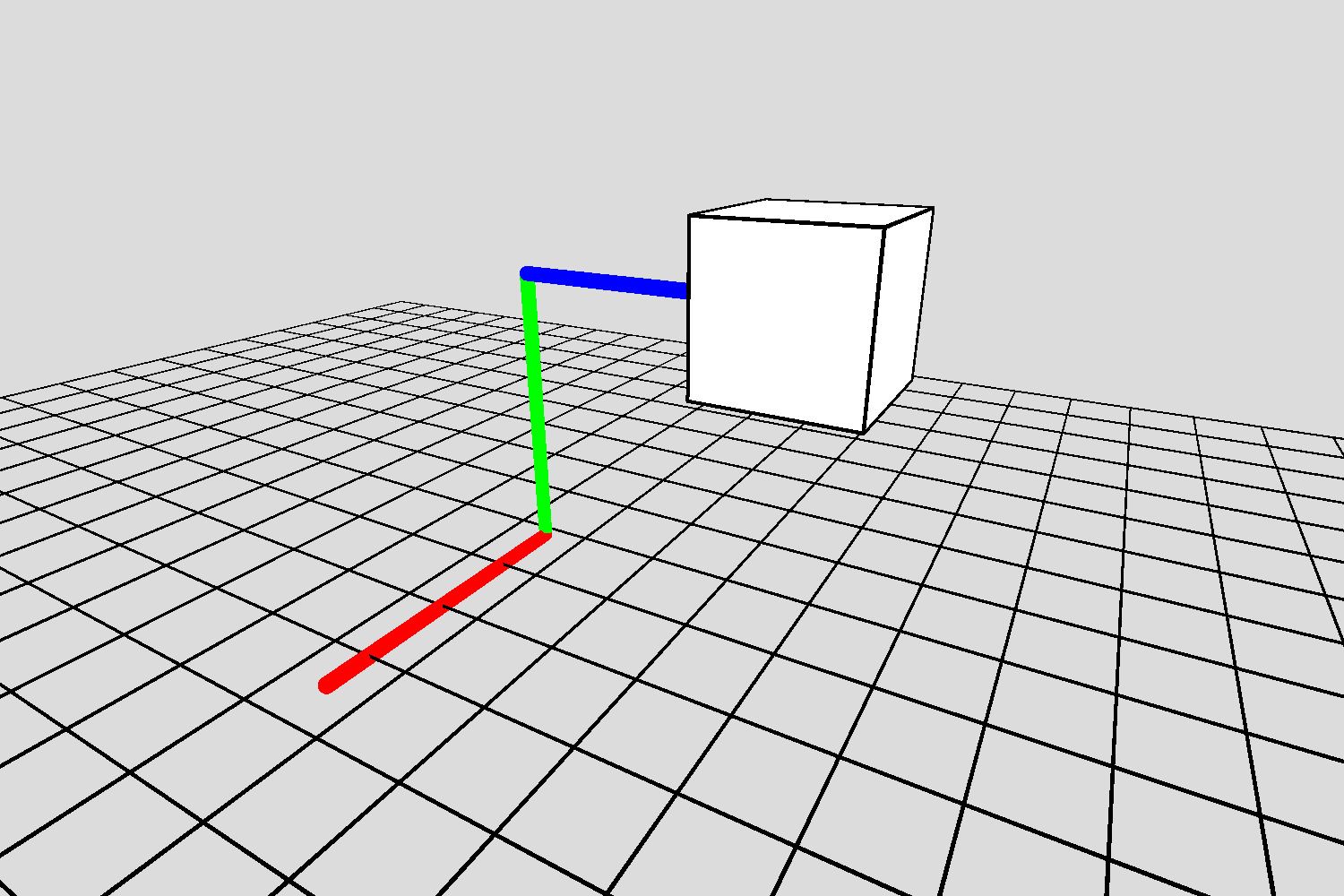
A cube on top of a grid with colored lines showing its movement in 3D space.
Coordinates and Transformations
An overview of the different ways you can position objects in WebGL mode.

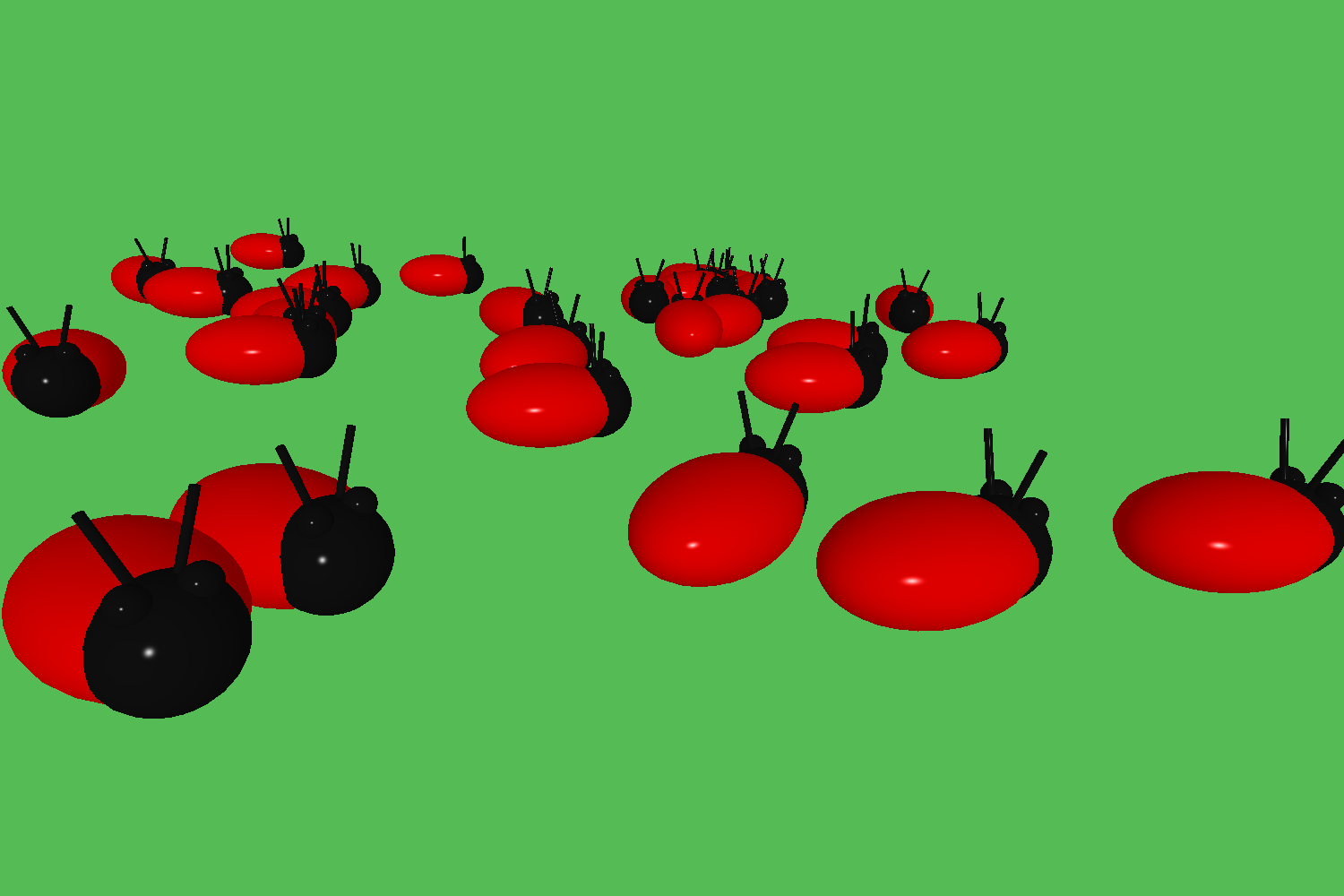
A bunch of red ladybugs on a green background
Creating Custom Geometry in WebGL
A guide to the different ways you can create your own 3D shapes.

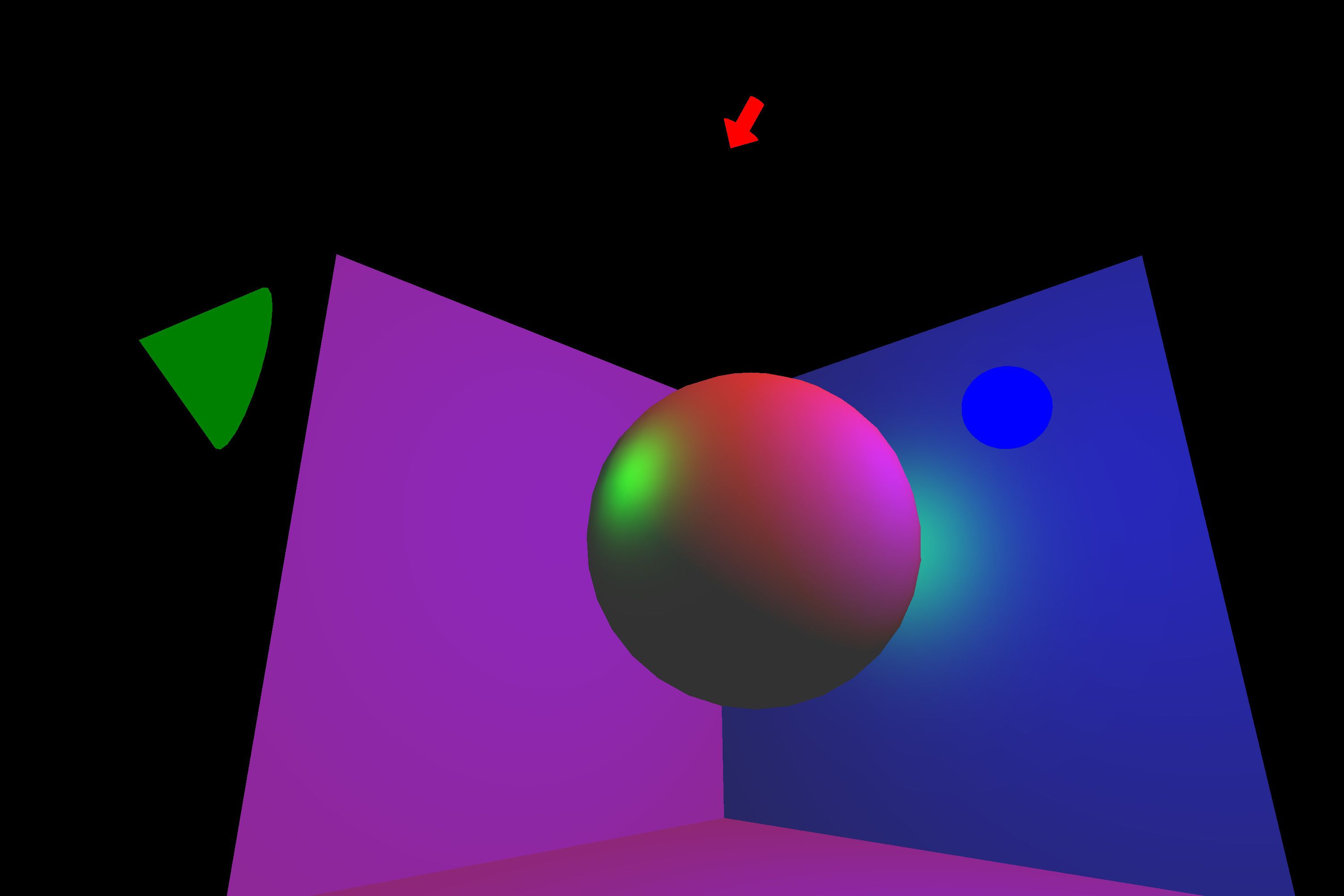
A sphere in front of some walls and a floor, lit by a red, green, and blue light.
Lights, Camera, Materials
Learn how to light and frame 3D scenes, and how to style 3D objects.

A warped, wavy city street
Introduction to GLSL
An introduction to the different ways you can create interesting visual effects with your computer's GPU using GLSL.

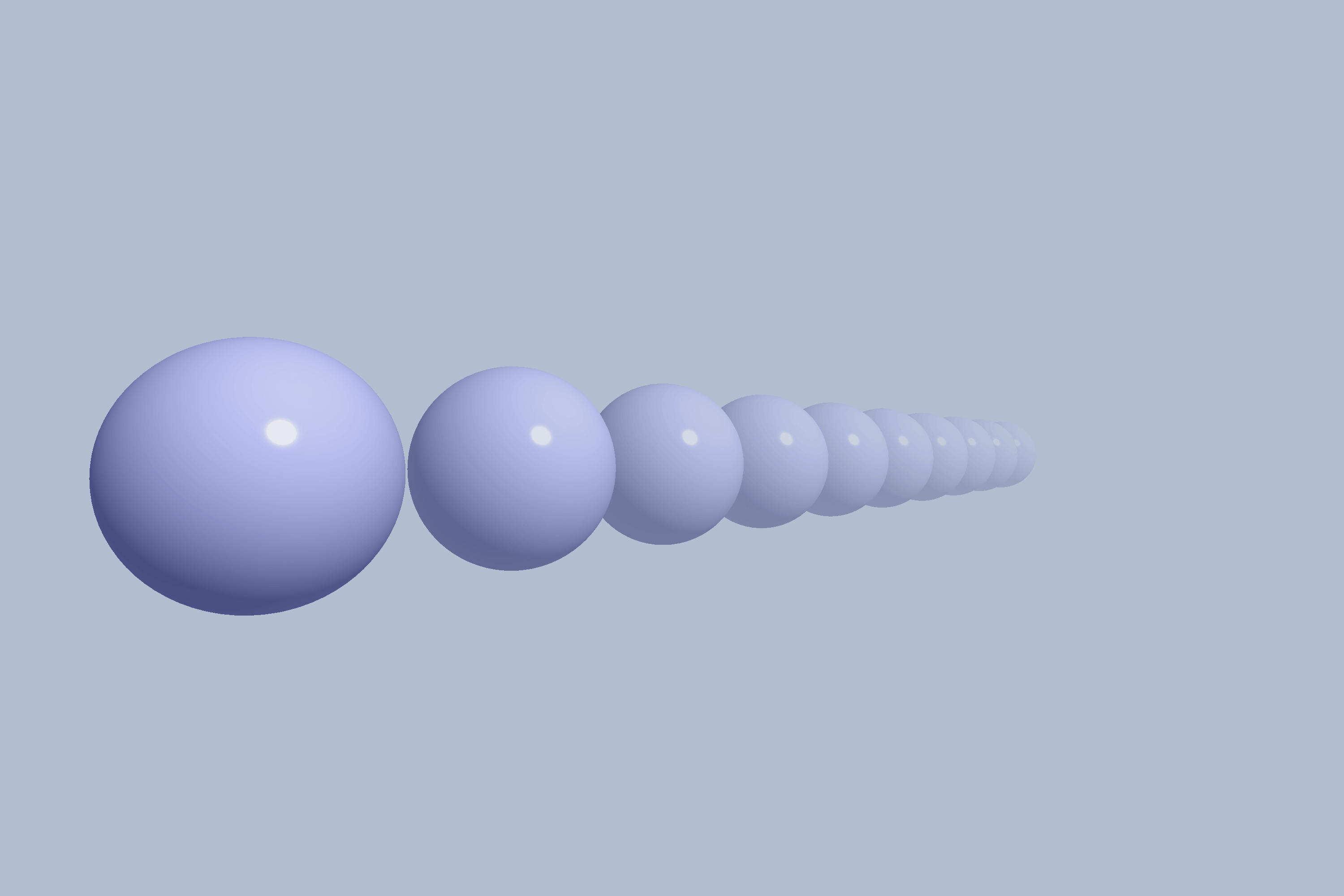
A line of spheres receding into fog as they go off into the distance
Layered Rendering with Framebuffers
Framebuffers are the fastest way to create a scene out of multiple layers in WebGL. Explore how to use them, and the unique 3D information they provide.

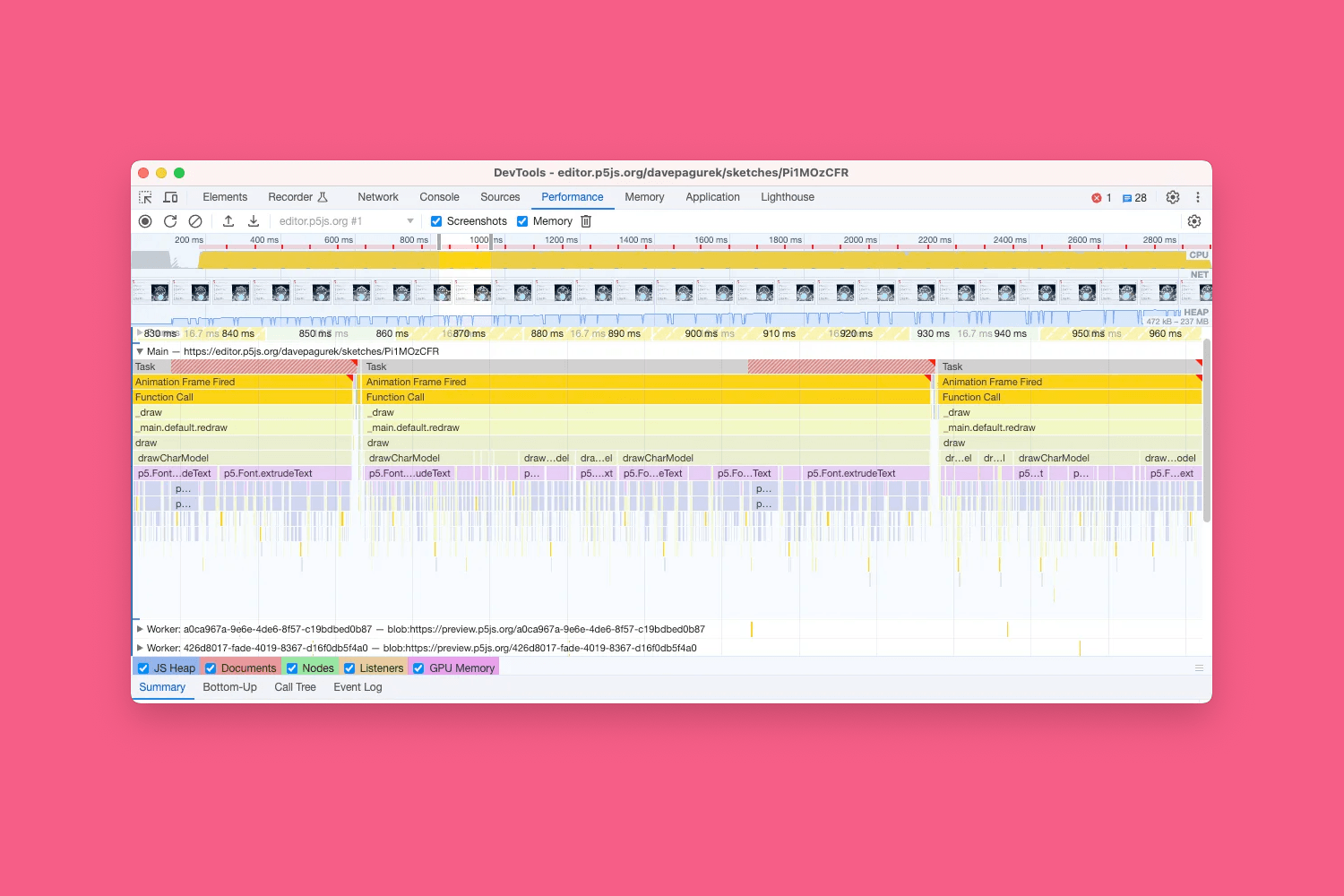
A screenshot of the profiler in the developer tools of Google Chrome
Optimizing WebGL Sketches
Tips to help make your sketches run as smoothly as possible on as many devices as possible.
Advanced Topics

The title is “A Field Guide to Debugging!” and it features a black-and-white cartoon illustrations of insects, a mouse and a computer laptop in deep thought.
Field Guide to Debugging
Learn some healthy habits and best practices for locating bugs in your program, and finding ways to overcome them.

The bouncing particles animation used in this tutorial displays orange circles bouncing around a dark canvas.
How to Optimize Your Sketches
An advanced tutorial on how to optimize code in your sketches to run more efficiently.

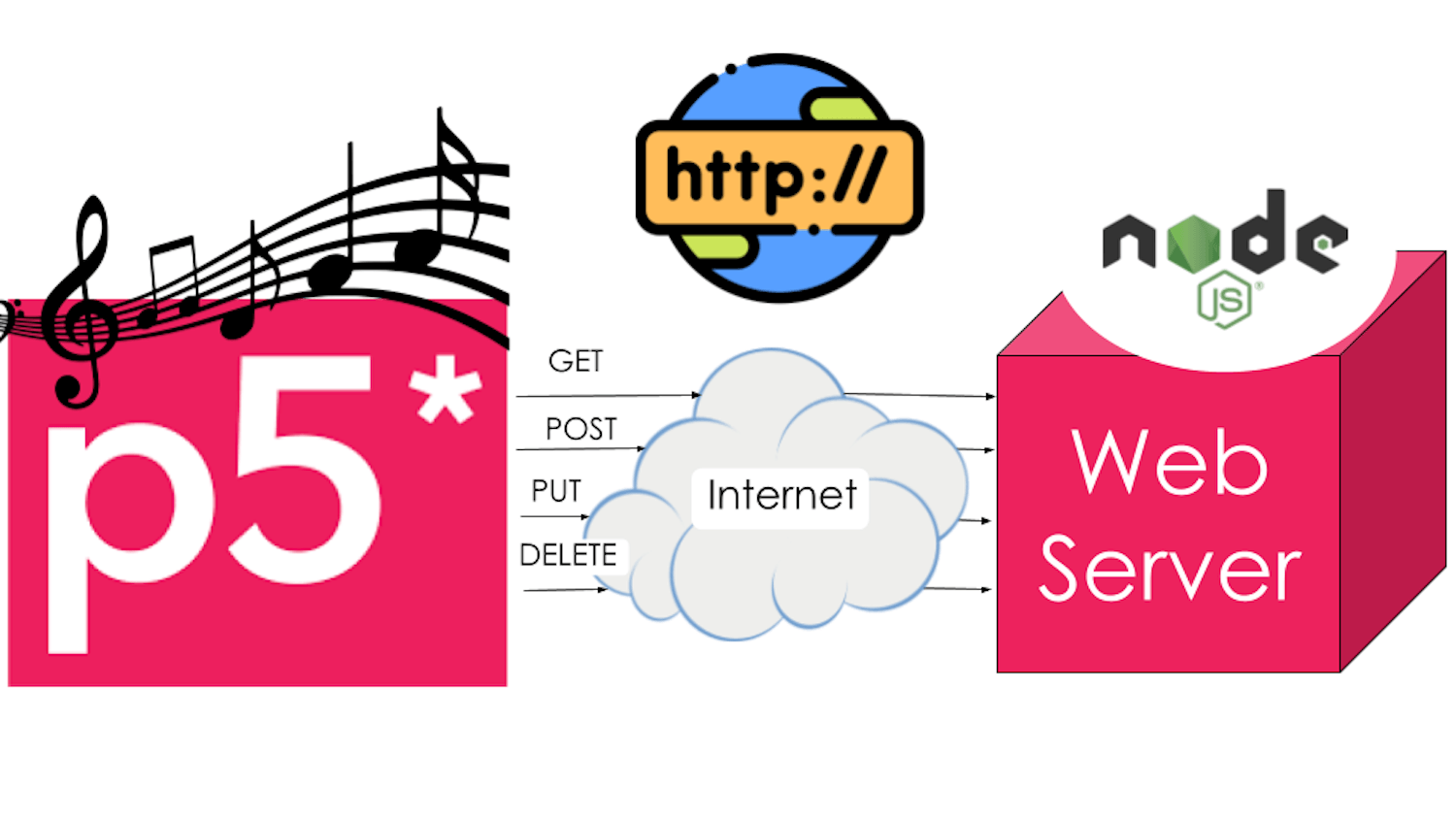
A p5.js logo with musical notes above it has arrows labeled with HTTP methods pointing to a cloud labeled “Internet”. Above the cloud is an icon that reads “http\://”. Arrows point from the cloud to a pink cube labeled “Web Server” with the Node.js logo above it.
Getting Started with Node.js
Learn about HTTP requests and how to use Node.js in your p5.js projects to create dynamic projects that save and retrieve files.
Education Resources
Every teaching experience has unique goals, messages, conditions, and environments. By documenting and sharing p5.js educational resources, such as workshops and classes, we aim to better connect the p5.js learner and educator communities worldwide.
View Education Resources